ホームページ 素材 作り方 (419 無料写真)
無料ホームページ作成ツール14選:初心者にもおすすめ!.
Google Site(グーグルサイト)で直感的にホームページを作成してみよう|ferret.
ホームページの作り方・個人Webサイトの自作方法【総まとめ版】 - WEBST8のブログ.
2023年】無料のホームページ作成サービスのおすすめ人気ランキング8選【徹底比較】 | mybest.
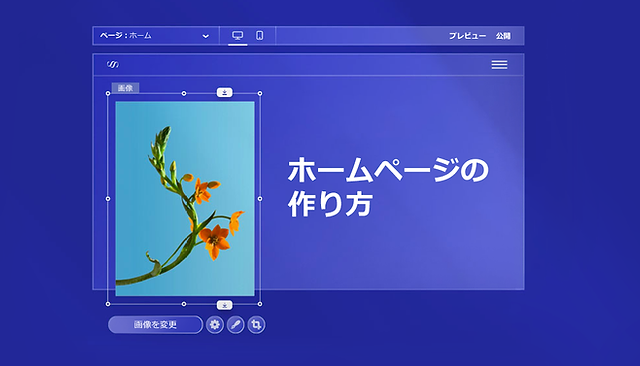
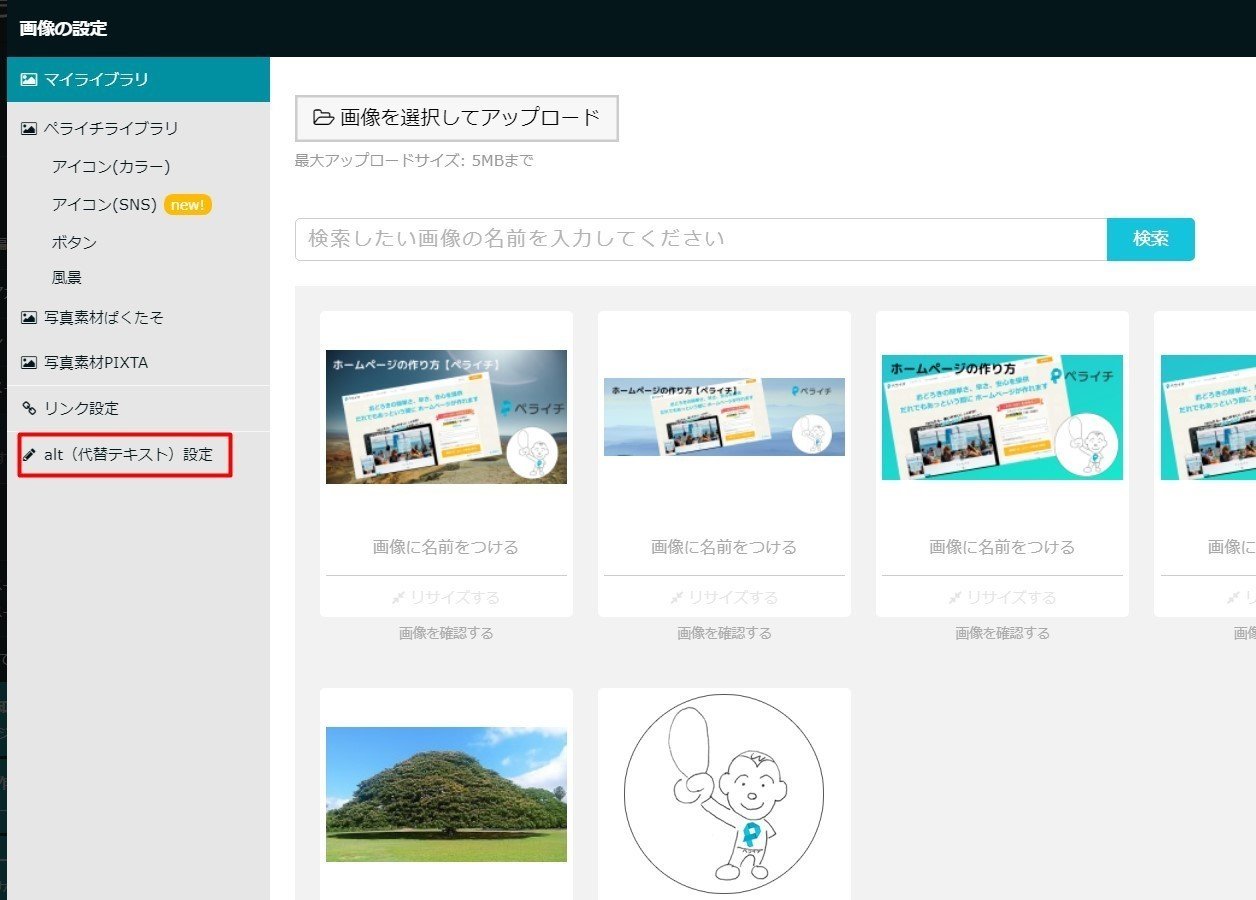
ホームページ画像の基本ルール|適正サイズやSEO対策、便利ツールを紹介|成果につながるWebスキルアッププログラム.
ECサイトの作り方とは?ワードプレスなら初心者でも簡単にできる? | クラウドソーシングTimes[タイムズ].
デザイナーに転職するために制作したポートフォリオサイトの作り方・過程を紹介|fuyuna blog|デザイン・ライフスタイル・キャリアについて書くデザイナーのブログ.
レスポンシブWebデザインとは?メリットとデメリット、作り方まで紹介!.
CSSだけ】動くバナーの作り方【HTMLコードも、そのまま公開】.
2020年のおしゃれでかっこいい企業ホームページの特徴とは? - ホームページ制作Mag|企業のためのホームページ制作マガジン.
ホームページの素材選びに最適!無料で使える画像素材サイト6選 | くくり|はじめてのホームページ作成を楽しくシンプルに.
WEB制作「提案資料」の考え方・作り方~抑えておきたい基本のポイント~ – 東京のホームページ制作 / WEB制作会社 BRISK.
ホームページの素材の作り方 - Vtiger & Mautic 情報.
ワイヤーフレーム(画面設計)の作り方~Webディレクター必見~ – 東京のホームページ制作 / WEB制作会社 BRISK.
印刷して使える豆本「銀河鉄道の夜」「グスコーブドリの伝記」【PNG/Ai/PDF】 | 小樽総合デザイン事務局|ホームページ 制作・デザイン・LINEスタンプ制作.
スクラッチで遊べるおすすめの「にゃんこ大戦争」風ゲーム3選と「にゃんこ大戦争」風スクラッチゲームの作り方 | 子供・小学生向けプログラミング教室・ロボット教室・アフタースクールのMYLAB(マイラボ).
有料級】webデザインにぴったりなフリーイラスト素材集5選【商用利用可】 | これだけデザイン | デザイン, Webデザイナー, Lp デザイン.
Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
バナー広告の作り方。初心者が注意すべきポイントを解説【マーケターのための広告デザイン講座②制作編】.
フリー素材サイトの作り方!〜簡単にWordPressで作れるので解説します〜|つっしーのブログ.
見やすいホームページは必ず守っているデザインの法則 | 株式会社ハタフル.
無料版あり】おすすめホームページテンプレート9選を徹底比較 | LISKUL.
Webデザインのワイヤーフレームとは?ワイヤーフレームを作る意味と作り方 | デジハリ・オンラインスクール.
Photoshopで放射状を作る | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
DESIGN ARCHIVE vol.4|イラスト素材を使ったバナーの作り方 |haconiwa|「世の中のクリエイティブを見つける、届ける」WEBマガジン.
バナーとは?種類と作り方、サイズやコツを解説 | QUERYY(クエリー).
Photoshop CC】Webサイトのボタン素材の作り方 - 株式会社オーツー|スタッフブログ.
プレゼン資料の作成方法・作り方とデザインのコツ【Canva(キャンバ)】 | Genussmittel公式.
無料で、ここまで出来る!ペライチWebページの作り方。(認定サポーター特典コード・使える無料素材サイト集PDF付き) | Udemy.
Amazon.co.jp: なるほどカンタンWeb素材の作り方 (エーアイムック (215)) : 健語, 井上: 本.
LINEリッチメニューを無料でカンタンに作成しよう!LINEリッチメニューとは何か、画像サイズの種類、クリエイティブ素材の作り方 、タブの切り替え機能について紹介します.
HTMLでホームページを作成する手順!コード例付き|テンプレートも紹介 | Web幹事.
サイトマップ(構造図)の作り方〜意識すべきこととアレンジ技5選 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
表デザイン作成!無料テンプレートでおしゃれなデザインが簡単に作れる! | Canva.
無料で使えるおすすめアイコン特集- 新米Web担のためのホームページの作り方 | 番外編│コアースのブログ.
新卒でWebデザイナーになる為のポートフォリオの作り方 – 東京のホームページ制作 / WEB制作会社 BRISK.
HTMLのホームページは30分で作れる!5つの手順でわかる簡単な作り方 | 侍エンジニアブログ.
Photoshop】バナー広告デザインの作り方を具体的に解説 | 321web.
Canon クリエイティブパーク ペーパークラフトの作り方│Works│みふくデザイン.
おすすめの写真ページ:
ホームページ 素材 作り方


















![Webデザイナー向け! 見積書の作り方(Web制作案件テンプレート付き) | Skillhub[スキルハブ]](https://camelchile.cl/img/9d79fa9930c6aac722c8432b6efef4f0.jpg)



![ヨドバシ.com - 見せるホームページの作り方+素材集 [単行本] 通販【全品無料配達】](https://camelchile.cl/img/---10.jpg)