レスポンシブ 画像 横並び 縮小 (204 無料画像)
レスポンシブWebデザインで、スクリーンサイズが中途半端なときにデザインが崩れないようにするための実装方法 | コリス.
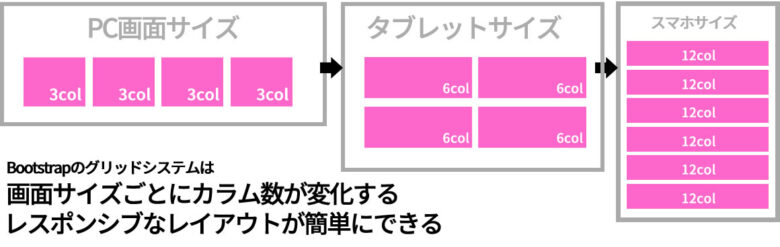
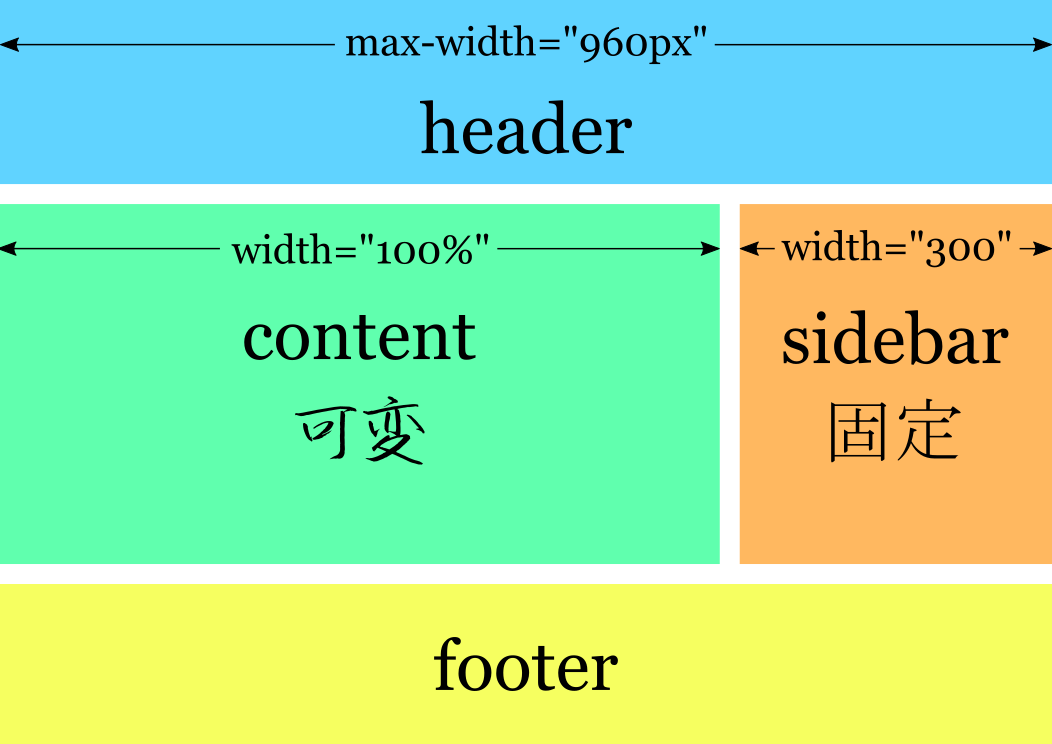
CSS Gridを使ったレスポンシブ対応の基本レイアウト | Webクリエイターボックス.
CSSの基本!横並びなどフレキシブルに対応する「Flexボックス」|SEO対策の初心者向けバイブル|SEO タイムズ.
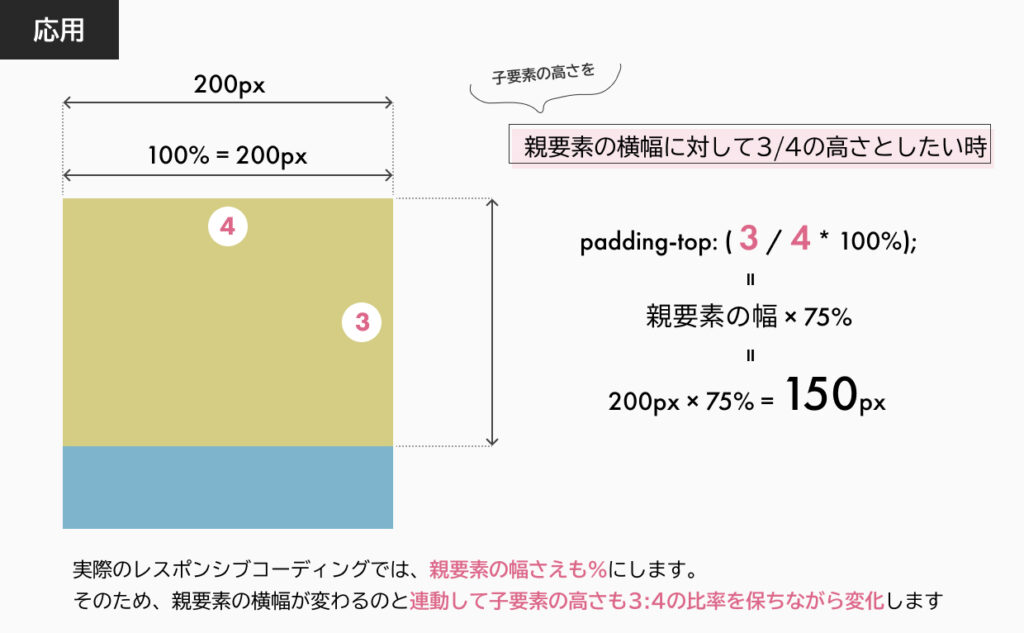
CSSでレスポンシブで可変な正方形を実装する方法|I'll be NET.
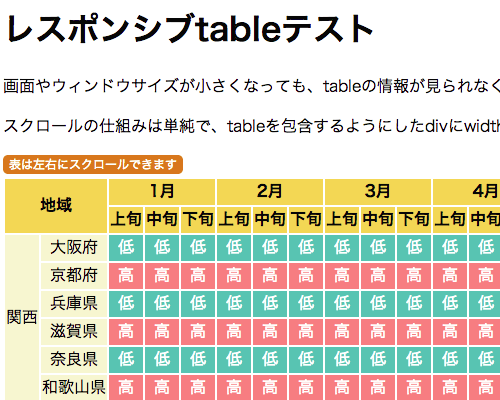
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 | 向壁虚造.
CSS】background-sizeで背景画像をレスポンシブに設定する方法 | Gimmick log.
flexboxで比率を維持したままレスポンシブに拡大縮小可能な横並びレイアウトを作ってみよう|kasumiblog.
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応する | Plusers.
コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの方法|ブログ|ウェブスタジオTANI.
コーディング解説】レスポンシブコーディングの苦手意識をなくすコツ | eclairのブログ.
CSSのfloatを使ってリキッドレイアウトを組んでみた | kimama blog.
既存のホームページをレスポンシブスマホ対応する方法 - 株式会社ネディア │ネットワークの明日を創る│群馬.
CSSでロゴとメニューを横並びにしてスマホでは縦並びにする.
STUDIOのレスポンシブデザインで押さえておきたい技3選.
SIRIUSレスポンシブで画像の横並びをスマホサイトで解除する方法 | SIRIUSカスタマイズ.
2021年下半期】Webデザイナー必読!横幅サイズとファーストビューサイズ | FASTCODING BLOG.
CSS】レスポンシブ作成の考え方と作成方法|flexをどの要素に適用するのか?画面幅に合わせて横並び・縦並びを切り替える(初心者向け、わかりやすい).
魔法のvw】画像のように拡大・縮小するレスポンシブを実現させるCSSの書き方 | HPcode(えいちぴーこーど).
HTMLのみ】PCとスマホで違う画像に切り替えるならpictureタグを使う方法が最強!【レスポンシブ対応】 | デザインレベルアップ.
CSS】YouTube動画の比率(アスペクト比)を保持したまま埋め込む方法【レスポンシブ】 | WebDev Tech.
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQ&A | 侍エンジニアブログ.
CSSで左に画像を右にテキストを表示した横並びにする.
CSS】flex-shrinkでflexアイテムを縮小させる方法を解説 | ZeroPlus Media.
レスポンシブ対応に困ったら!メリットも導入方法も徹底解説.
レスポンシブ拡大縮小】要素の縦横比を維持するCSS.
背景画像の比率を保ったまま、レスポンシブ対応する | たねっぱ!.
レスポンシブ対応は急務?確認方法と費用相場を解説!│【リカイゼン】見積依頼・発注先探しのビジネスマッチングサイト.
レスポンシブデザインのコーディングに必須!縦横比(アスペクト比)を維持したまま拡大縮小に対応するコード。 - YCOMのホームページの制作・運営に役立つブログ.
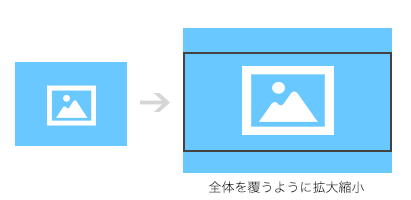
サイズの決まってない画像を決まったサイズの表示領域に上下左右中央に表示する | Tips Note by TAM.
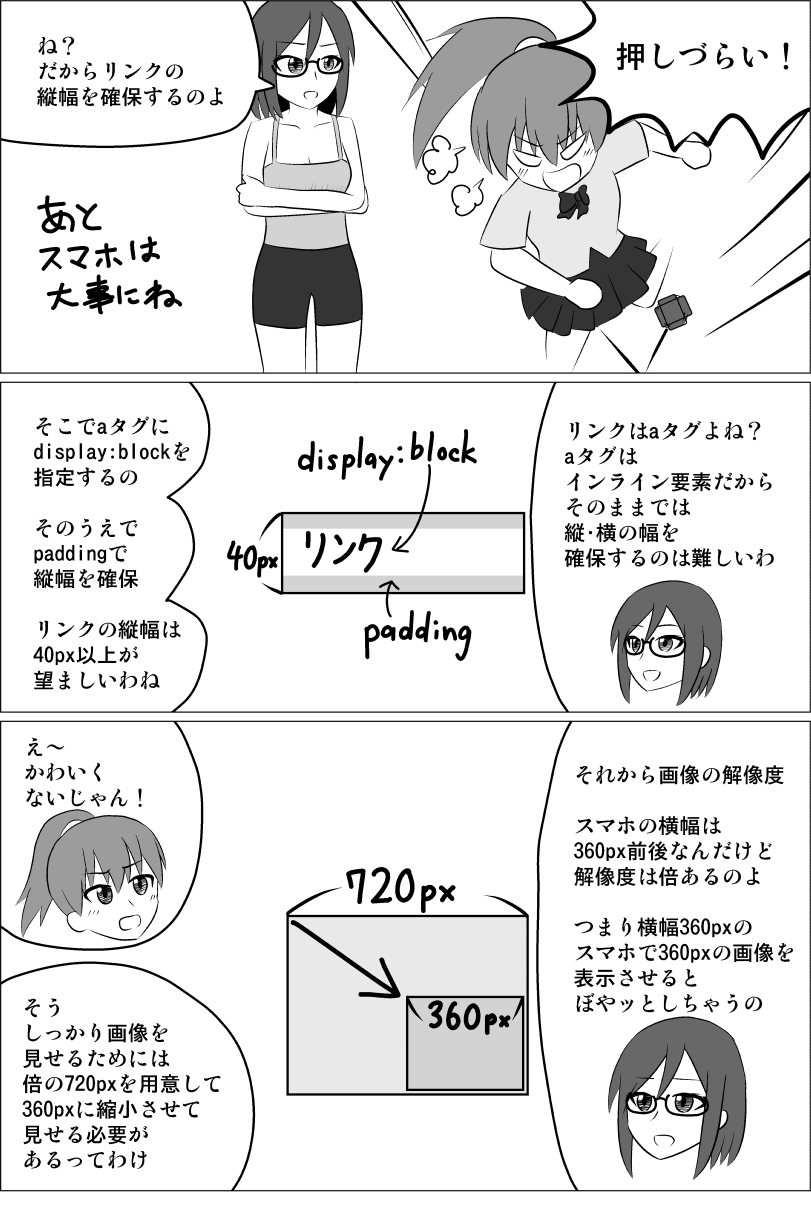
レスポンシブ画像が画質低下の原因になっている!? 解決法は? | カンデザWeb.
レスポンシブに最適な フレキシブルレイアウトの プロパティ解説|株式会社ユープラン.
CSS】transform: scale()で要素を拡大・縮小する方法 | WebDev Tech.
CSSのflexbox(display:flex;)で、写真/画像を横並びにする。inline-blockやfloat:leftは使わない。+
の横幅一杯に画像を並べてリサイザブル(レスポンシブ)にする。 - 晴歩雨描.
これが本当のレスポンシブ対応!スマホで見るからこそ真価が発揮されるサイト事例の紹介|動画制作ならCスクエア横浜.
これが本当のレスポンシブ対応!スマホで見るからこそ真価が発揮されるサイト事例の紹介|動画制作ならCスクエア横浜.
レスポンシブでdivや動画や要素などの縦横比(アスペクト比)を固定する方法【CSS】.
CSS flexboxで実装する、レスポンシブ対応のステップのコンポーネントを解説 | コリス.
おすすめの写真ページ:
レスポンシブ 画像 横並び 縮小
住所: 2916 陸斗Springs, Suite 356, 536-8288, 高橋町, 沖縄県, Japan
電話でお問い合わせ:
+81 90-3331-4836






![レスポンシブデザインに役立つCSS Flexboxレイアウト基礎 | Skillhub[スキルハブ]](https://camelchile.cl/img/4d2342c70b2c400ecfc160910fd238a0.gif)














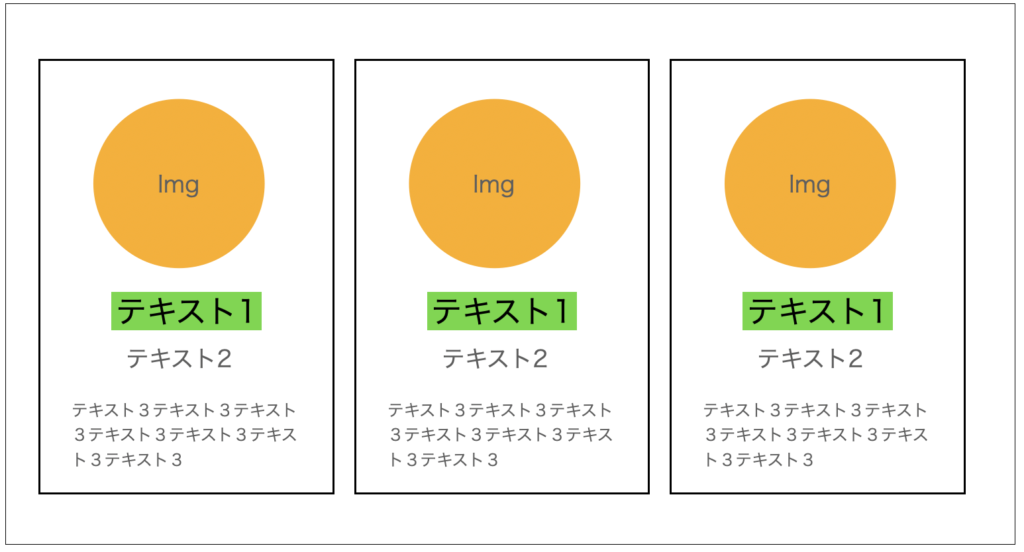
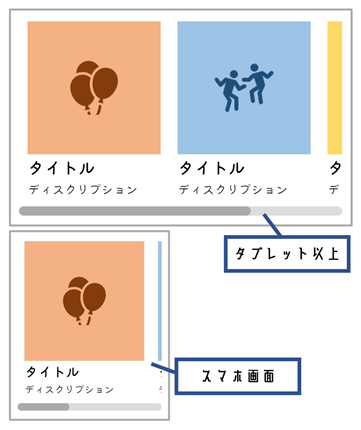
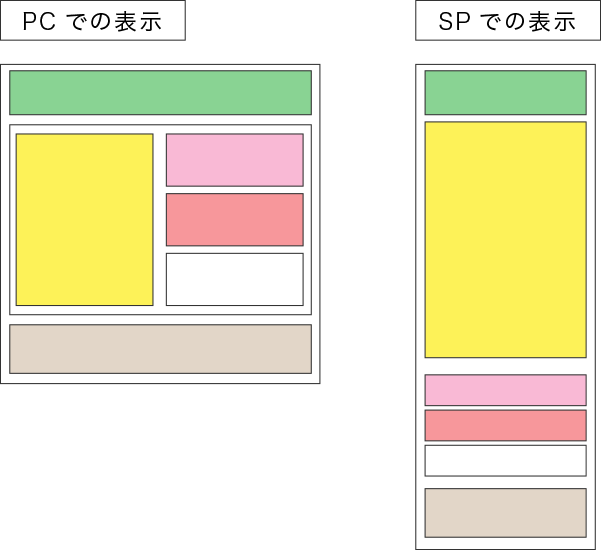
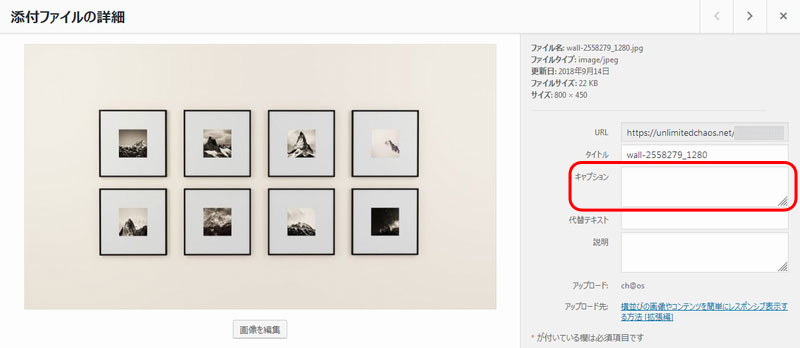
![横並びの画像やコンテンツを簡単にレスポンシブ表示する方法 [拡張編] | unlimited chaos](https://camelchile.cl/img/----5.jpg)



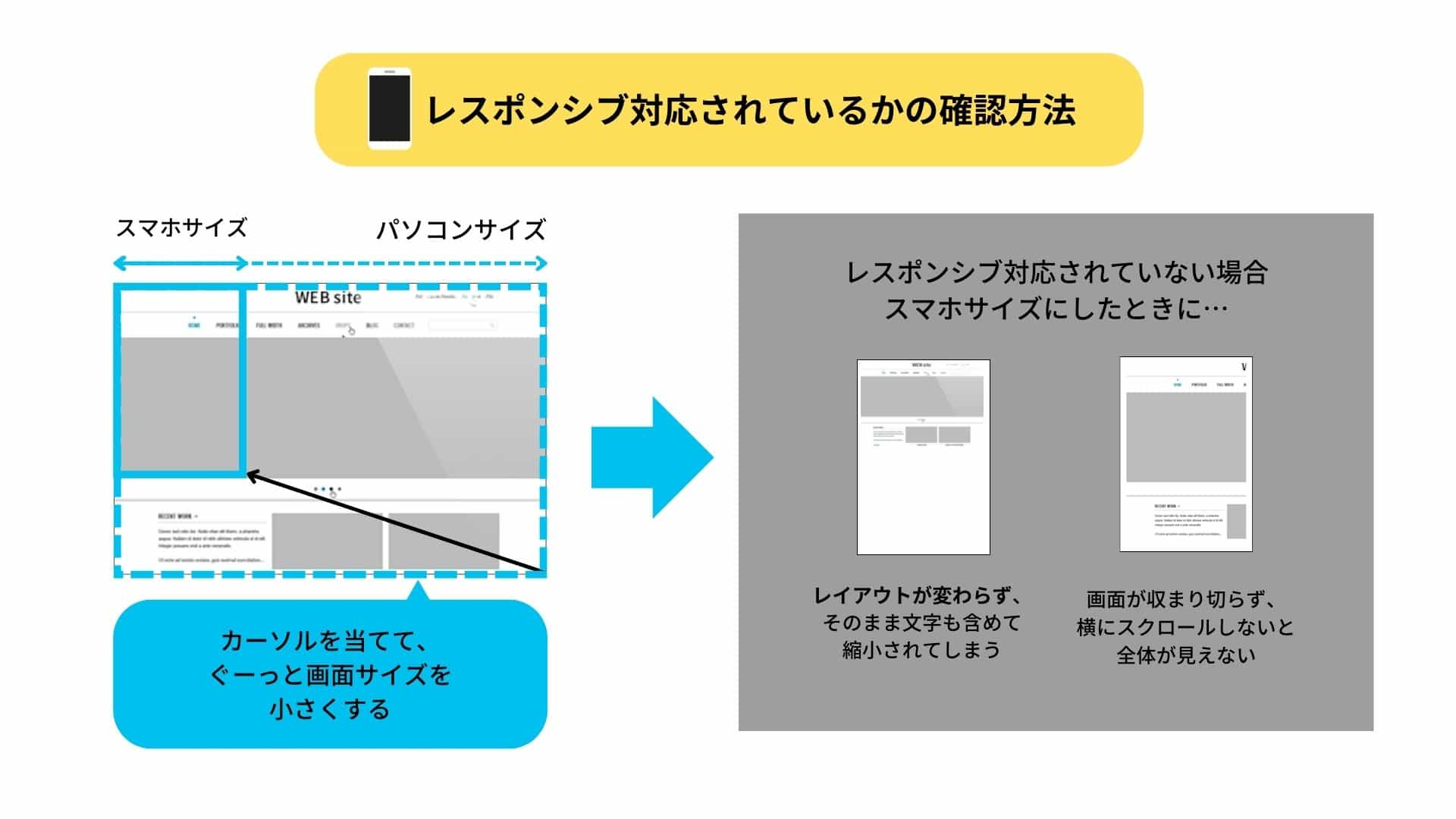
![[css]スマホで余白が出来て横スクロールが出るときのチェックポイントとスマホの横スクロールの消し方](https://camelchile.cl/img/10c111b476ee1008b1dbaf715b621f04.jpg)




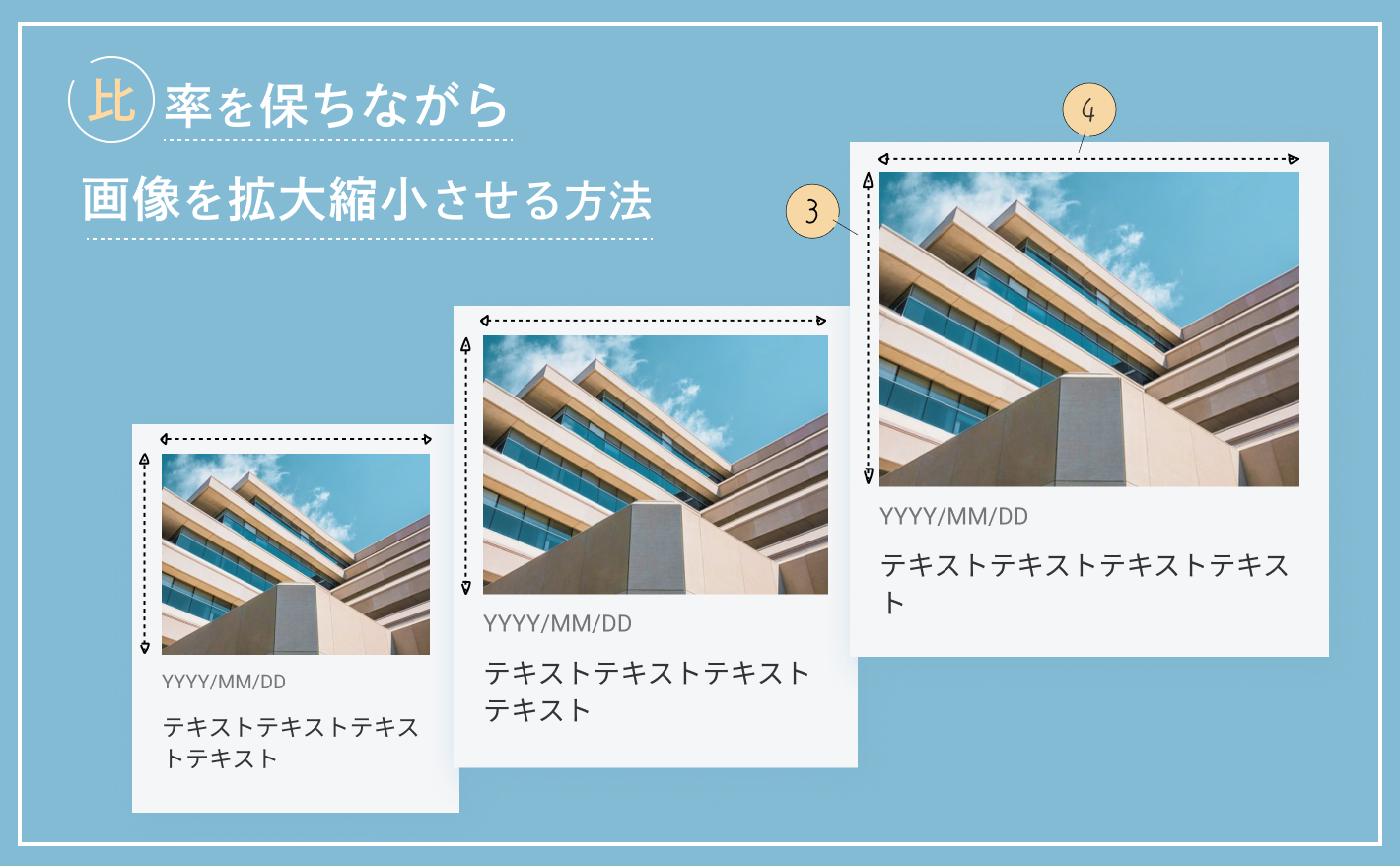
![HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 [ホームページ作成] All About](https://camelchile.cl/img/35e04756bee38fec8586494c51efa5e7.png)