Html 矢印画像 (202 無料写真)
コピペでOK】CSSのみで作る矢印ボタン(アニメーションあり).
コピペでできる!CSSとhtmlだけのcss animationで作る矢印アクション5種 - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
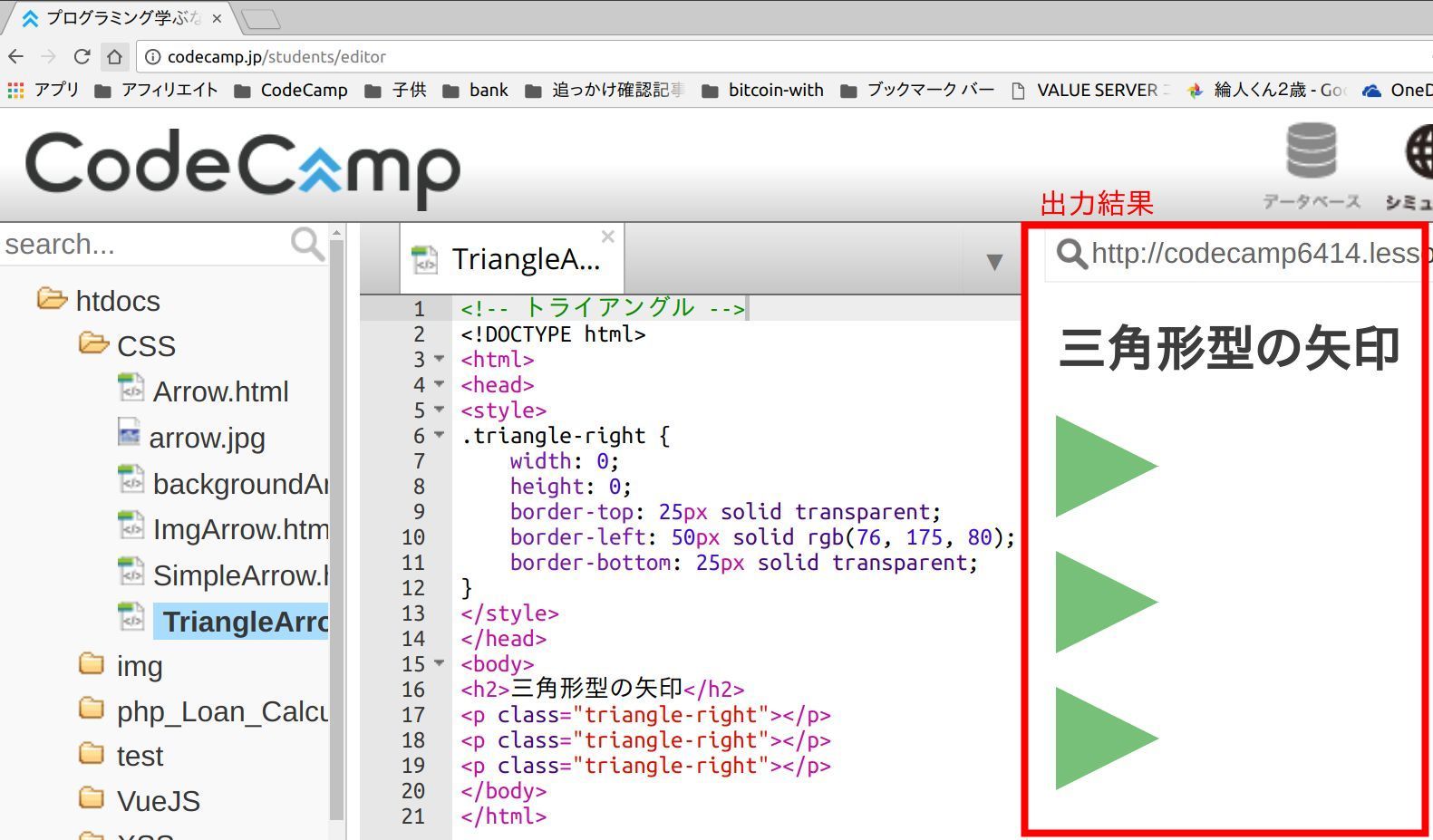
初心者向け】CSSを使って矢印を挿入する簡単な方法 | CodeCampus.
SCSS】CSSで矢印にアニメーションをつける - Qiita.
矢印が右に移動して背景がつく | 動くWebデザインアイディア帳.
矢印(→)3 – css arrow-right3 – | moru css アイコン (icon).
HTML の任意の要素を矢印で結んでくれる LeaderLine が便利そう.
CSS入門:矢印の作り方 | サービス | プロエンジニア.
CSSで作るシンプルな矢印アイコン29個 | 株式会社プレスマン.
HTMLとCSSのコピペでできるボタンデザイン50選 | DUB DESiGN.
HTML】よく使う記号・特殊文字のコード一覧 | GOKAN DESIGN STUDIO.
初心者向け】CSSを使って矢印を挿入する簡単な方法 | CodeCampus.
初心者でもわかる】HTML・CSSで「 >(逆くの字矢印)」の5つの作り方 - Qiita.
CSS】五角形の矢印を作成する | 五角形, 遷移, 簡単.
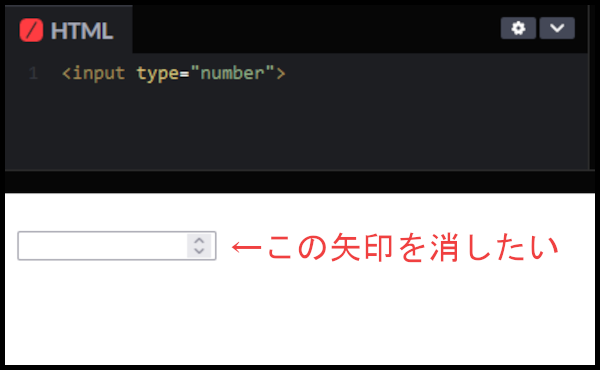
input[type=number] の矢印(スピンボタン)のデザインをCSSで自由に変える方法 | Qoocode.
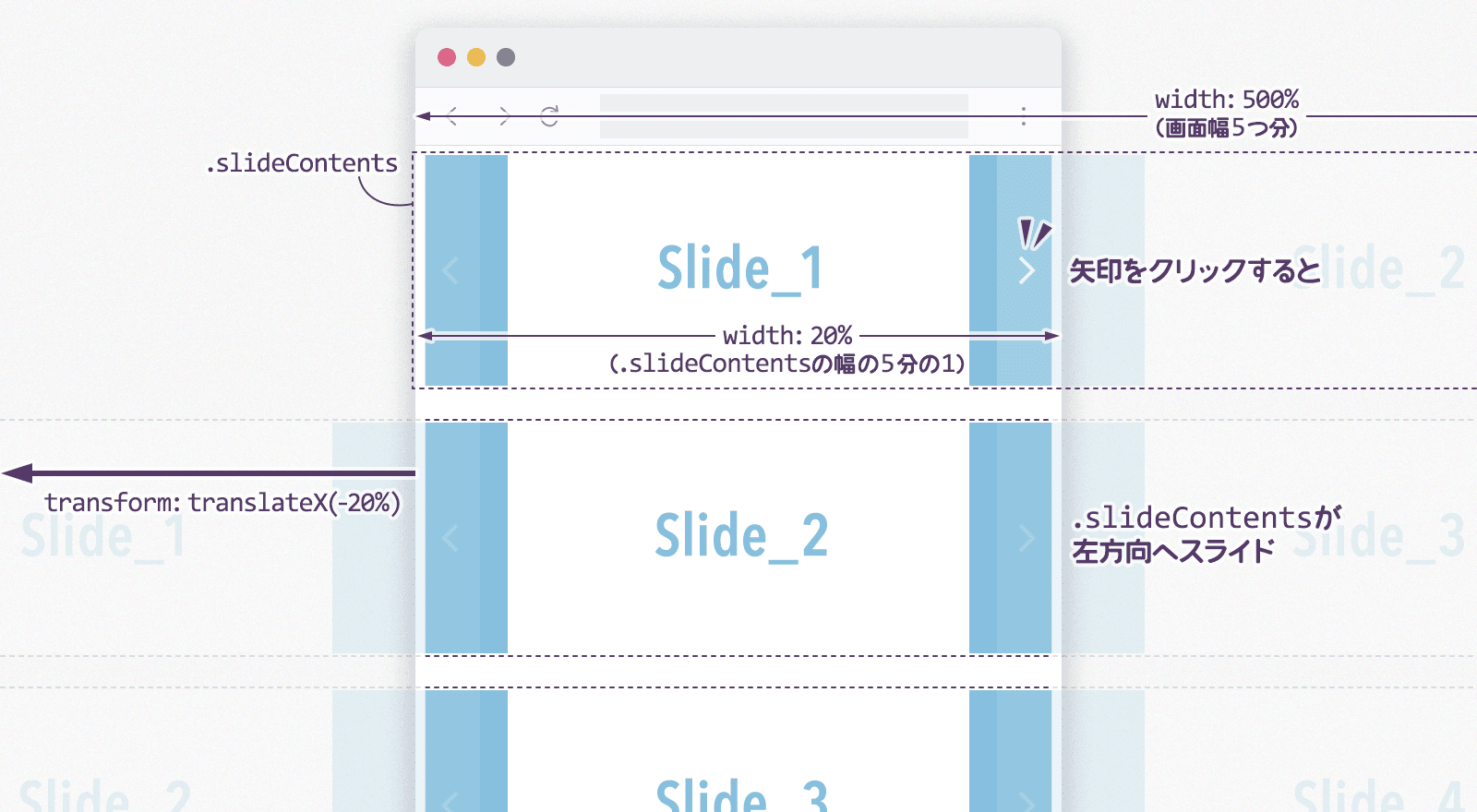
swiperのスライダーの矢印を画像の外に出したいです。.
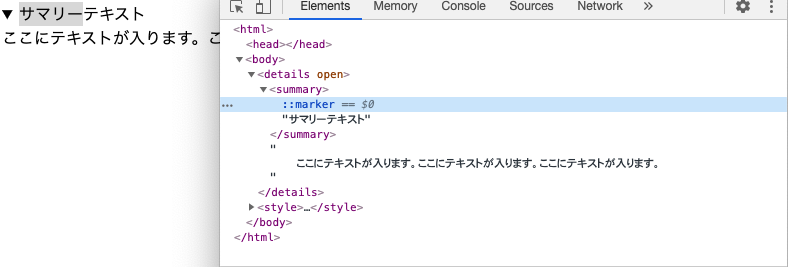
アコーディオンメニュー】開くボタン・閉じるボタンをCSSのみで作成【矢印編】 | WEB制作 活用事例 サンプル.
初心者向け】CSSの小技シリーズ① 図形(丸・矢印・三角形)の作り方解説【HTML・CSS コーディング】 - YouTube.
slick.jsのスライダーの矢印をカスタマイズする方法 | Mogu Blog.
CSSだけでスタイリッシュな下線付き矢印 - Qiita.
CSS】下矢印(三角)が付いたタイトルを作る - Web担当屋 ブログ.
CSSで矢印を作る方法 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
CSSでボタンの右端にアイコンを配置する方法 | ゆうやの雑記ブログ.
CSS入門:矢印の作り方 | サービス | プロエンジニア.
CSSだけで細い矢印を作る方法【下向き矢印・右向き矢印】 | ゆうやの雑記ブログ.
矢印 絵文字 (Arrow Emoji) | Let's EMOJI.
ボタンの矢印を中央に配置する - miyacode.
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう : ビジネスとIT活用に役立つ情報(株式会社アーティス).
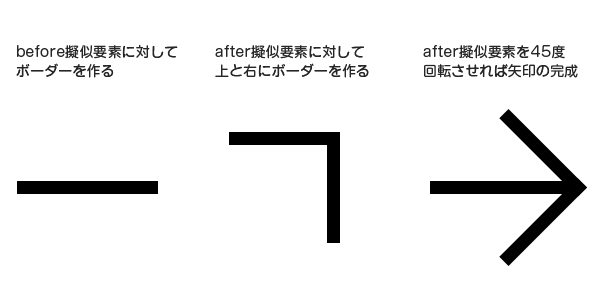
HTML/CSS】CSSで三角形を作ろう!矢印としてちょこっとほしい!作り方徹底解説 - spica blog.
CSS入門:select要素(プルダウン)の矢印を消す方法 | サービス | プロエンジニア.
CSS】五角形の矢印を作成する | 株式会社レクタス.
パーツ]矢印 css animationで上から下へ流れるように動く - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
プルダウン(select)の矢印を消す方法 - Learn or Die.
Html アイコンをダウンロードしてください。html ラベル上下矢印記号をファイルします。web ページ、web サイト、web ページ。ドキュメントの概念をダウンロードします。フラットなデザインのベクター アイコン。 のイラスト素材・ベクタ - . Image 84712260..
コピペあり】HTMLとCSSだけでアイコンつくる.
Scroll設定 矢印が下向きに流れる設定 HTML・CSS・animationで設定する方法でコード書いてみた。【サンプルコードあり】 | コーディング情報 初心者必見 (HTML/CSS).
HTMLの三角・矢印の特殊文字まとめ! | Qumeruマガジン.
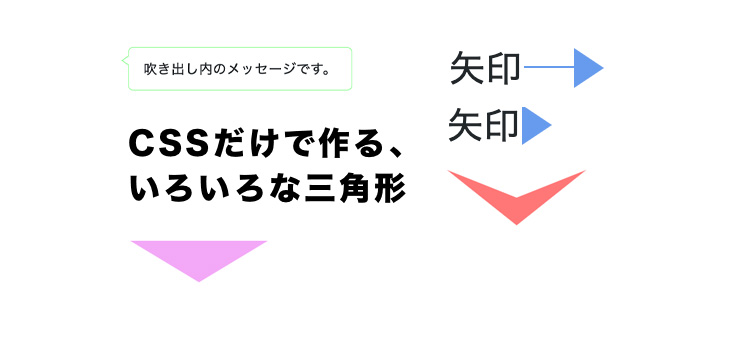
CSSだけで作る矢印のコードの仕組みとコピペで使える矢印コード | 侍エンジニアブログ.
おすすめの写真ページ:
html 矢印画像


![CSS ] 矢印を付けて画像を並べたビフォーアフターなスタイル](https://camelchile.cl/img/664713.png)



![CSS ] 四角と矢印の相関図をCSSで描きたい](https://camelchile.cl/img/html--3.jpg)





![input[type=number]の矢印を消したい時のCSS | WEB制作の備忘録めも ミフネWEB](https://camelchile.cl/img/466422.png)




![2/3 100種類以上ある! ウェブ上で使える矢印記号(絵文字) [ホームページ作成] All](https://camelchile.cl/img/827006.jpg)










![CSS ] くの字型の矢印アイコンをつけたリンクボタン](https://camelchile.cl/img/html--8.png)